CIRP Assessment App (Children Interest and Role Profiling)
The CIRP Assessment App (Children Interest and Role Profiling) is designed to help children in elementary school get to know themselves better and receive recommendations for their life path. The app features a child-friendly interface and emphasizes interactivity as its main value.

Responsibilities
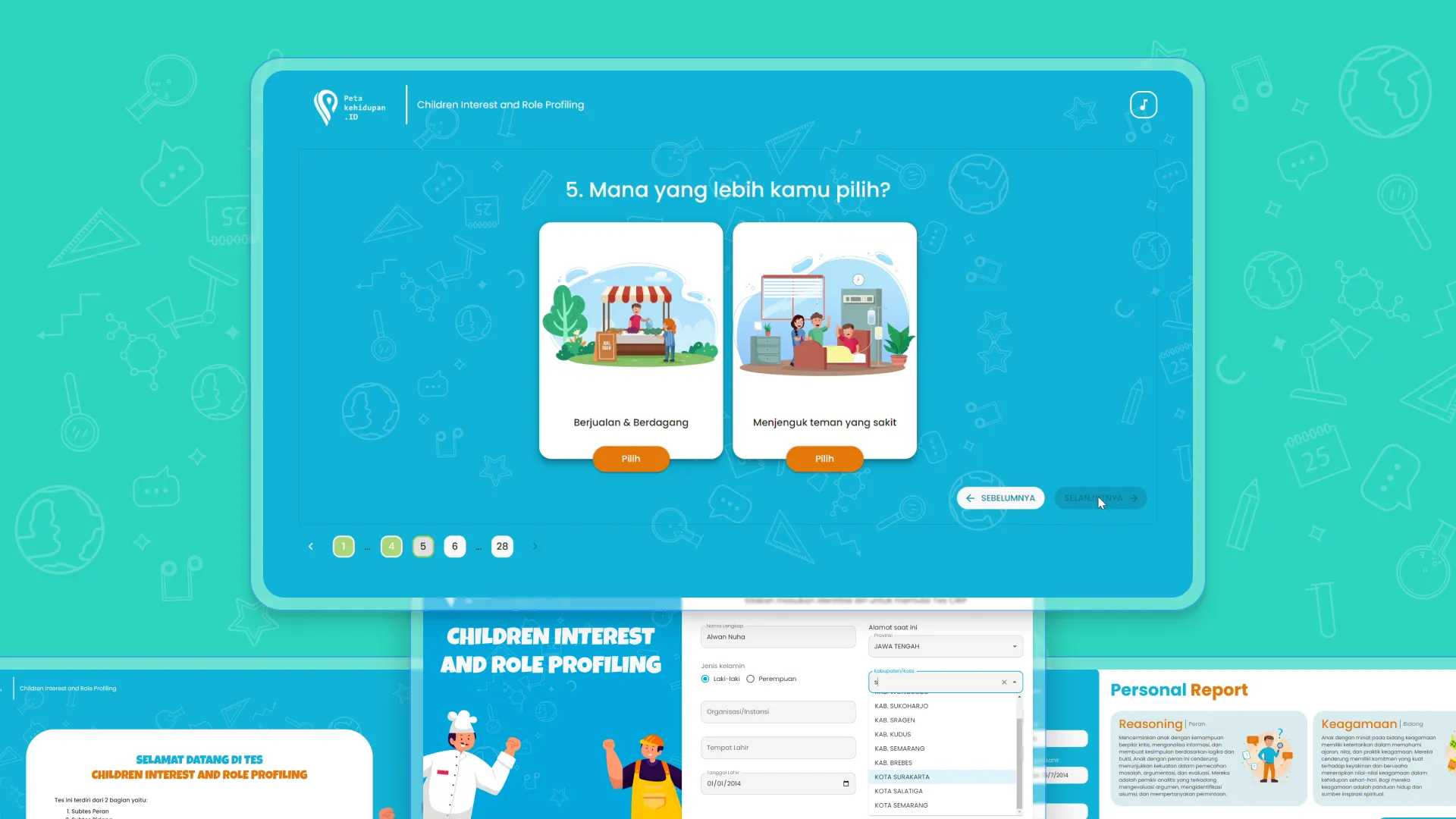
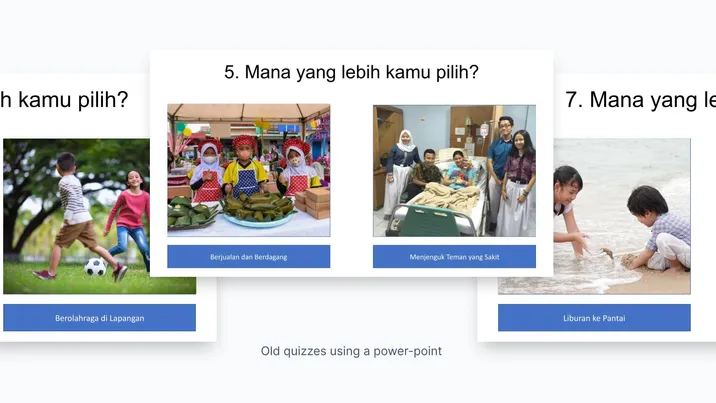
Simply change the quiz platform from PPT slides to a web-based platform. The new quiz platform is designed to be child-friendly, interactive, and responsive. The web platform also aimed to improves their workflow by automate the analysis and generate the result as a report.

I'm working on a team which consists of a project manager, a developer, and a graphic designer. As the developer, I'm responsible to guide the project manager defining the requirements into a technical specification and its implementations. The graphic designer gives us the guide for the design style of the quiz platform and provides the assets needed for the platform.
Interactions
As the app is React.js-based, several best practices are followed to optimize the performance. Every transition and animation is carefully crafted to ensure the children are engaged and entertained while taking the quizzes.
Enter Quizzes

Answer Quizzes

Navigate between Quiz

Finish Quizzes

Deployments
As the tech man, I was also asked to propose the architecture following the project owner's requirements. The architecture itself consists of the web server and the backend. The web server is responsible for serving the main web which is built on NextJs. The SEO aspect and interactivity are why the NextJs were chosen, so the SSR (Server-Side Rendering) feature is needed. For a limited budget, then Firebase Hosting with Firebase Cloud Functions to be able to serve the SSR was chosen as the architecture.
The backend is supposed to handle other functionality needs in different threads for performance reasons, although currently only for the report generation. The report generation is powered by the Puppeteer. The backend itself is served using Google Cloud Functions as it's cheaper when the traffic is assumed not to be too much.
The Continuous Deployment (CD) also configured to make sure the deployment process is automated and the deployment is always up-to-date with the latest changes. The CD is powered by GitHub Actions.